UI에 관한 기본적인 배경지식으로 이제 진짜
UI를 다뤄볼 것이다.
다룰 내용은..?

이 정도?
알아보자
먼저 텍스트와 스프라이트, 이미지부터 알아보자

UI 오브젝트 중 Text를 만들자.

Text는 Inspector 창에서
글꼴, 크기, 스타일, 색, 배열 등 많은 것들을 바꿀 수 있다.
특히 여기서 Best Fit으로
최소 크기와 최대 크기를 정해주면 텍스트 사이즈에 따라 변화하게 만들 수 있다.
-> 스크린에 따라 글자 크기를 바꿀 수 있다는 말이다.
글자에는 효과도 줄 수 있는데
대표적인 것이 Shodow, 그림자다.

다른 것도 Effect 컴포넌트에 가보면 있다.

그리고 만약 우리가 가지고 있는 Canvas 크기가 작아서
글씨가 선명하지 않고 계단현상, 안티앨리어싱 문제가 발생하면
이를 선명하게 해줘야 한다.
++영어로는 Crisp <-> Blur 라고 하나보다.
-> 이러한 경우는 Canvas를 WorldSpace에서 구현 할 경우 많이 생김
이때 Canvas Scaler에서 Dynamic Pixels 를 건드려줘야 한다.

Text를 살펴봤고
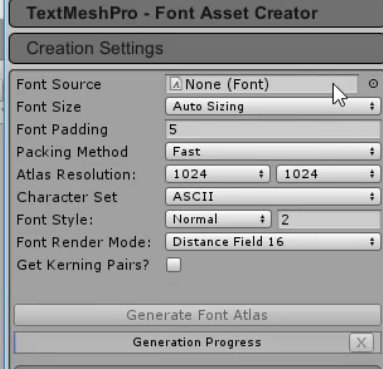
2018 Unity 부터 추가된 TextMeshPro를 살펴보자
근데 쓰려면 뭔가 Import해야한다고 뜬다.

하라니까 해줘야지
만들고 보면 Text와 유사해보인다.
하지만 Inspector창에서는 다르게 생겼다.

와 다르긴 하구나..
하지만 가장 큰 특징을 뽑으라면
폰트를 만든다.

기본적으로 Text보다 많은 기능을 가지고 있다.
하지만 기본만 쓸 것이라면 굳이 쓰지 않아도 된다.
다음은 Image이다.
우리가 종종 Sprite와 Image를 헷갈리는 경우가 있는데
서로 다른 것이다.
**이미지에 스프라이트를 집어넣기는 한다. 하지만 이미지와 스프라이트는 다르다.
Image는 Canvas에서 렌더링 되는 것이다. Canvas말고 다른 곳에 있어서는 안된다.
Canvas Renderer로 렌더링이 된다.

Sprite는 어디에 있어도 상관이 없다.하지만 Canvas에 있을 때는 작동하지 않는다.
왜냐면 얘는 Sprite Renderer에 의해 렌더링이 된다.
이미지는 색도 바꾸고 이미지 타입도 정하고 Material도 정할 수 있다.
이렇게 이미지와 텍스트를 이용해서 UI를 구성할 수 있는 것을 알았다.
하지만 아까도 말했듯이
어떤 기기에서도 환경에서도 UI가 잘 구현되기 위해서는
UI를 responsive하게 만들 필요가 있다.
그래서 이 2가지를 더 배워보려고 한다.

Anchor와 Group이다.
알아보자
먼저 Anchor는 Rect Transform 에 있다.

** stretch를 이용해 늘어나는 것도 조정할 수 있다.
Group은 사실 Anchor랑 비슷하다.
다만 여기서 다른 컴포넌트를 쓴다.
예를 들어 이렇게 되어있으면

Group이 이 컴포넌트를 가진다.

밑에 Children들이 우리가 옵션을 조정함에 따라 배치된다.
와!! 텍스트와 이미지를 이펙트도 주고 배치하는 것까지 했다!!!
UI를 다한 기분이 드는걸??
하지만 마지막에 Sorting을 해줘야 한다.
모든 것은 Canvas Layer에서 구현이 되고
어떤 것들이 맨 앞에 보여져야하고 나머진 어떠한지 알아야 한다.
어떤 Canvas가 위에 있을 것인지 정해야 한다는 말이다.
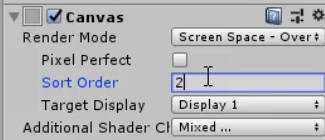
Canvas 끼리는 이렇게 한다

여기서 Sort Order를 바꿔준다.
숫자가 크면 앞에 있다는 소리다.
그럼 Canvas 안에 있는 것들끼리는??
Canvas 컴포넌트를 추가시켜주고
Override Sorting을 체크한다.

그럼 여기 에서도 다시 Sort Order가 생긴다.
여기서 값을 바꿔준다.
??와 잘했다!!!
이러면 끝이냐...?
사실 UI에서는 끝이다.
하지만 씬에서는 UI도 존재하고 많은 것들이 존재한다.
바로 Layer를 다시 설정해주자
** Layer는 카메라가 볼 지 안 볼지를 정해주는 것이라고 생각하면 된다.
Camera 컴포넌트에는 이런 것이 존재한다.

여기서 체크를 해제하면???
해당 레이어는 카메라에 보이지 않는 것이다.
** WorldSpace로 UI를 구현할 때 유용함.
와 이러면.. 진짜 끝남.. ㅎㅎㅎ
고생했다.
'Game Development, 게임개발 > 개발' 카테고리의 다른 글
| UI, 유저인터페이스 기본 - 4 Toggles, Sliders, Inputs, and Dropdowns [Unity] (0) | 2021.04.05 |
|---|---|
| UI, 유저인터페이스 기본 - 3 Event trigger and Navigation [Unity] (0) | 2021.04.05 |
| UI, 유저인터페이스 기본 - 1 [Unity] (0) | 2021.04.04 |
| Handling Event, 이벤트 활용하기 - 3, 옵저버패턴, Observer Pattern [Unity] (0) | 2021.04.04 |
| Handling Event, 이벤트 활용하기 - 2 [Unity] (0) | 2021.04.03 |