텍스트, 이미지는 했는데
뭔가 UI에 동작이 없으면 안되잖아?
독서 어플리케이션도 아니고
그냥 보여주고 끝날건 아니잖아ㅎㅎ
그래서 알아보기로 했다.
이벤트 트리거들을 ㅎ
이벤트하면 무슨 버튼을 누르면 작동해야지?라는 생각이 먼저 든다.
그래서 버튼 알아보려고 한다.

사실 Interaction을 하기 위한 것이 UI라면 버튼이 차라리 대표적일 것 같은 느낌을 준다.
나만 그럴 수도 있고 아무튼
UI에서 버튼을 만들어보자

이렇게 항상 text가 child로 같이 딸려온다.
text가 버튼의 이름이 되겠다.
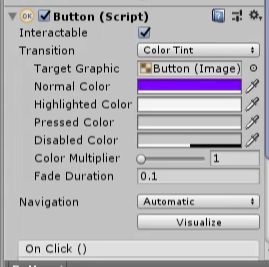
버튼에는 또 Inspector창을 보면 옵션이 참 많다.

Highlighted 는 마우스를 가져다 댔을 때
Pressed는 눌렀을 때
Normal은 그냥 냅뒀을 때
색도 이렇게 경우에 따라서 바꿀 수 있다.
하지만 우리가 궁금한 건 이제 눌렀을 때 트리거로 작동하는 거겠지??
3개의 버튼이 여기있다.

그리고 이제 각자의 버튼에 대해 트리거를 만들려고 한다.
먼저
OnClick은 눌렀을 때 작동하면 좋겠다.
무엇을 작동할지 정해주기 위해 스크립트를 추가했다.

onClick() 메서드가 실행될 경우 오디오파일을 실행하고 싶다는 말이다.
그렇다면 우리는 이렇게 설정해야한다.
1. 버튼을 누른다.
2. 버튼을 누르는 것이 저 메서드를 불러와야 한다.
3. 오디오가 재생된다.
이런 식으로 되어야 한다.
그래서 On Click()에
내가 만든 onClick 버튼을 할당하고 그 버튼의 컴포넌트 중 하나인 Click.cs를 참조해서
onClick()메서드를 불러오려고 한다.


버튼을 눌렀더니 오디오파일은 넣어주질 않아서 comment out 처리했고
로그는 잘 나온다.

우리가 예상한대로 실행이 되었다.
그렇다면 다음 버튼인 onHover는 어떻게 할까??
아까랑 비슷하게 하면 될 것 같은데..
OnClick()에다 할당하는 건... 우리의 의도인 Hover랑 맞지 않는데...?
어떻게 바꾸지??


우리는 새로운 컴포넌트를 추가시킬 수 있다.
EventTrigger를 가져와보자
와 열어보니 진짜 많다.

??? Hover는 없는데?
우리가 생각하는 Hover 의미는 마우스 포인터가 버튼에 있을 때를 말한다.
그렇다면..? PointerEnter가 되겠다.

추가되었다.

할당해주자.

로그 잘뜨네

하지만 이렇게 누르지 않고 Pointer위치로 작동하는 것들은
Highlighted Color를 바꿔주는 것이 좋다.
-> 그래야 작동하는지 구분가능
Drag만 남았다.
다 비슷비슷하게 진행되겠지??'
하지만 Drag는 약간 특별하다.

2가지 경우를 할당해줄 수 있다.
드래그하는 중
드래그 끝났을 때
2가지 작업을 하고 싶다면..?
2가지를 넣어주면 되겠지.
++ Drag는 버튼을 옮기는 작업이다.

또 할당해준다.

잘 작동한다.
와!!. 버튼을 이용하는 법을 배웠다. ㅎㅎㅎ
요약하자면
Button 생성
Button에 EventTrigger 추가
해당하는 작업 스크립트에 작성
기능이 잘 작동하게 할당해줌
끝!
다음은 Audio가 실행되게 할 차례다.
느낌이 어렵지 않다.
버튼이 누르면 실행하게 하려면
오디오 파일이 있어야한다.
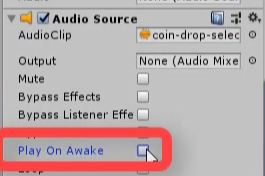
버튼 컴포넌트로 AudioSource 추가하자.

그럼 거기서 Audio Clip으로 파일을 찾자.

그리고 이 표시를 체크해제 해줘야 한다.
안 그러면 플레이하면 작동한다.

그리고 스크립트에 해당 소스를 할당해주면 되겠다!!
쉽네.. ㅎ
++ 오디오를 할당하는 것은 버튼뿐만이 아니라 다른 것에도 똑같이 하면 된다.
이제 마지막으로 Navigation이다.
여기서 말하는 네비게이션이란 마우스 포인터가 아닌 다른 입력기기의 입력을 추적하는 것을 말한다.
Keyboard, Controller, Joypad 같은 것들이다.
아까부터 인스펙터 창의 이게 궁금하긴 했다.
엄청까진 아니고..ㅎ

저기 시각화, Visualize를 누르면 뭔가 생긴다.

자그만한 화살표가 생긴다.
++ 얘네들은 Automatic으로 해서 생긴 애들이다
바꾸면 어떻게 될까?

오 새로운 것들이 생겼다.

하나하나.. 배정해줘야하는 것 같은데??
정답이다.
하나하나 해줘야한다..
또 이제 Pointer가 아닌 키보드 입력이므로
++ Drag랑 Hover가 가능한가? 가능하다면 마우스와 비슷하게 작동하는가? 를 생각해봐야 한다.
그래서 EventSystem이란 오브젝트를 이용하기로 하였다.

여기서 First Selected는 플레이 되면 어느 버튼이 초기값으로 가리킬 것이냐를 결정한다.
** 마우스에선 필요가 없던 것들이 키보드 입력에선 필요하다.

표준 입력 모듈이 여기있다.
표준 입력은 내장되어있고 우리가 수정할 수 있다.

여기 들어가서 Input 수정하면 되겠다.

만약... 버튼이 엄청많으면 어떻게 해...?
내가 한 번 알아보겠다.
'Game Development, 게임개발 > 개발' 카테고리의 다른 글
| UI, 유저인터페이스 기본 - 5 Overflowing Information, Scrollbars, and Other Tricks [Unity] (0) | 2021.04.06 |
|---|---|
| UI, 유저인터페이스 기본 - 4 Toggles, Sliders, Inputs, and Dropdowns [Unity] (0) | 2021.04.05 |
| UI, 유저인터페이스 기본 - 2 Text, Image, Responsive UI [Unity] (0) | 2021.04.05 |
| UI, 유저인터페이스 기본 - 1 [Unity] (0) | 2021.04.04 |
| Handling Event, 이벤트 활용하기 - 3, 옵저버패턴, Observer Pattern [Unity] (0) | 2021.04.04 |